Echo Shopper
A Navigation Shopping Cart for the Visually Impaired
Project Overview
The Echo Shopper is an innovative navigation shopping cart designed to enhance the shopping experience for visually impaired individuals.
This project aims to provide visually impaired shoppers with a solution that enables independent store navigation, product identification, and easy shopping management, while also offering features to recommend promotions and new products for informed shopping.
Team:
Fenglyu Liu: UX Designer & Researcher
Yuyang Qi: UX Designer & Researcher
Haochen Zeng: UX Designer & Researcher
Timeframe: 3 months (Oct-Dec 2023)
Tools: Google Forms, Figma
Methods: Survey, Field Observation, Storyboarding, Prototyping, Usability Test, Think-aloud, Information Architecture
Process overview
Motivation
The population of visually impaired individuals in the U.S. is projected to reach 14 million by 2030 (U.S. Census Bureau, 2020). With grocery shopping being a frequent activity, especially for seniors aged 65 and older who spend over 50 minutes per day shopping (U.S. Census Bureau, 2020), the challenge of selecting items that best suit their needs is heightened for visually impaired customers. This is compounded by the fact that mainstream information displays are primarily focused on the general public, often overlooking the needs of audiences with special requirements (Lee, Kim, Jung, 2020).
Seniors shopping in grocery store
Design Question
Field Observation
We aim to understand how users currently shop in supermarkets, their shopping habits, any difficulties they encounter, and how they resolve them through field observations. We have chosen three different time slots - morning, noon, and evening - to arrive at the supermarket for a 30-minute observation period each to gather insights into their behavior.
Finally, we organized our raw notes using an affinity diagram to categorize and synthesize our observations, helping us identify patterns and insights in user behavior during supermarket shopping.
Field Observation at Trader Joe, Oct.26 2023
Raw Notes and Affinity Analysis
Key Findings
🏷️ Promotion information must be easily accessible.
🏷️ Shoppers need help locating specific items.
🏷️ Product labels need to be more readable.
Shopping Time for Different Age Groups (U.S. Census Bureau, 2020)
Survey
To gain further insight into the frequency and challenges of supermarket shopping from a user's perspective, we conducted a survey informed by initial insights from our field observations, yielding 29 effective responses. Below are some pivotal results:
Over 50% of users experienced problems related to:
A lack of sufficient product information.
Inaccessible product information, with issues such as hard-to-read text sizes and items placed on high shelves.
Difficulty in locating specific products within the store.
Results
Users demonstrated preferences indicating:
A generally positive attitude towards the importance of food features and ingredients.
88.5% of users had a favorable view of sales and promotions.
Half of the respondents were extremely interested in learning about and trying products that are on sale.
Key Findings
🏷️ Enhance user-friendliness of product information.
🏷️ Proactively recommend promotional information.
Requirements
Priority Setting
Accessible Information
Ensure product details and promotions are easily available to aid decision-making. (Priority: The foundation, providing necessary product details and promotions for initial decision-making.)
Personalized Recommendations
Offer tailored product suggestions for a customized shopping experience. (Priority: Builds on the foundation by offering tailored suggestions, enhancing relevance and engagement.)
Clear Comparison Features
Provide tools for easy product comparison to facilitate informed decisions. (Priority: Enables informed decisions by allowing easy comparison of products based on various criteria.)
Efficient Item Location
Help users quickly find desired items to streamline shopping. (Priority: The final step, ensuring a smooth shopping journey by helping users quickly find their chosen items.)
This order gradually improves the shopping experience, making it more personalized, informed, and efficient.
How to solve the problem?
User Scenairo
George, a 55-year-old from California, manages thyroid issues with a strict diet, necessitating meticulous weekly shopping trips for specific fresh and packaged foods. He spends extra time in the supermarket carefully reading labels to avoid gluten and iodine, based on his doctor's advice. While online research helps, locating these items amid the store's aisles significantly lengthens his shopping duration.
Core Tasks
Quickly identify products that align with dietary needs and interests.
Find specific items in various store sections swiftly.
Easily seek help from staff or in-store resources for finding items or decision-making.
Receive timely updates on sales, promotions, and events.
Compare prices effectively to make economical choices.
Storyboards
Strength:
Quick scanning of products can save customers time in searching for product information, enhancing shopping efficiency.
Easily compare differences in products, helping customers make more economical choices.
Weakness:
Some users may not be familiar with such technology and need time to adapt.
Users might feel overwhelmed by receiving too much information, leading to decision fatigue.
Strength:
Help users locate the specific area where they can find what they want to buy more quickly.
Weakness:
Recommendations may not be accurate enough to fit a person's specific needs, such as avoiding a certain food ingredient.
Physical Prototype
Paper Prototype for Usability Test
Usability Evaluation
For the usability evaluation, we engaged 5 participants and guided them through 4 tasks using the think-aloud method to observe their journey from navigating the grocery store to selecting items from the shelves.
Test Plan Draft and Photos during Evaluation
Key features based on feedback
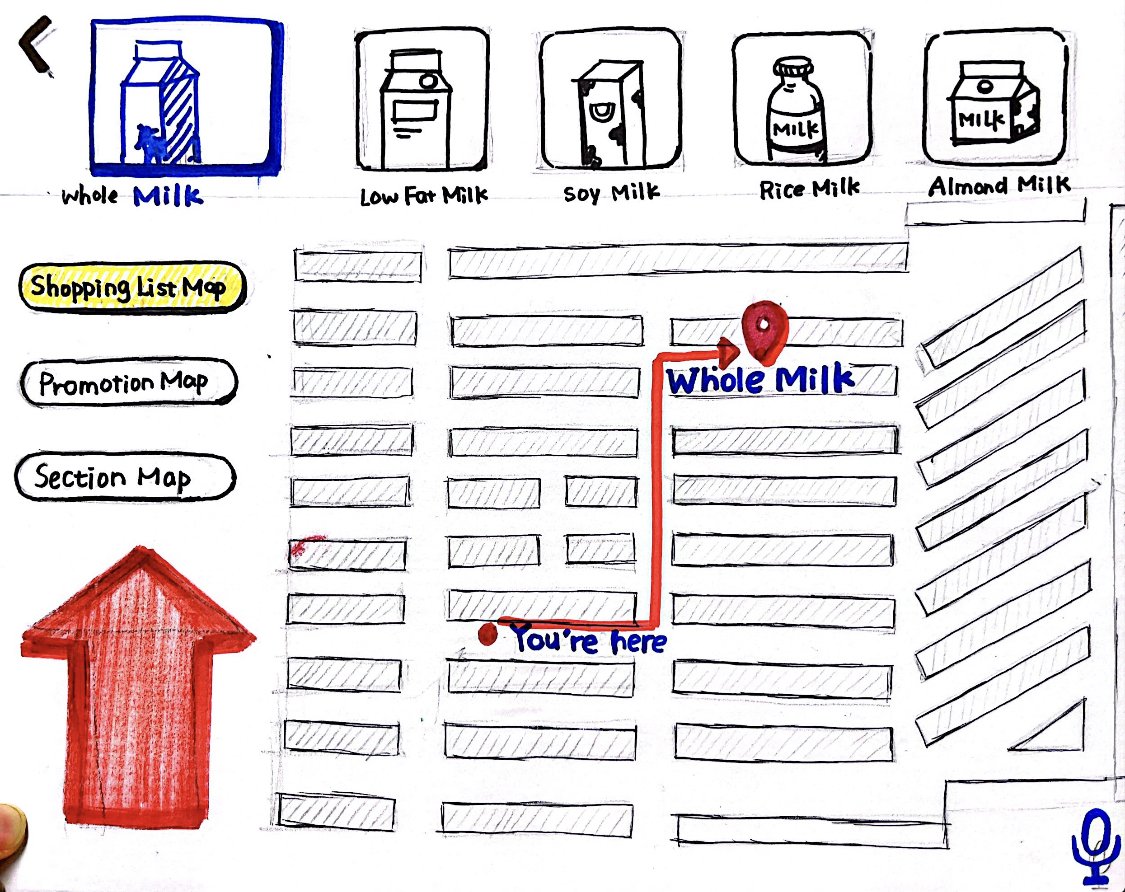
Highlight Map
Justification: Users are sometimes confused about the map pages that pop up. Users are pleasantly surprised by the features recommended by the product around their location, especially for the product in their shopping list.
Notification (from active search to passive recommendation)
location-based “nearby” notifications
promotions, new products the user may like
Justification: Users prefer recommendations and promotions that change with the environment of the shopping space, rather than promotions displayed on the homepage.
How to Improve it?
1. Highlight Map
We have enhanced the map function's visibility by moving it to the homepage and integrated the search and navigation functions into a single interface, reducing the learning and comprehension burden for users.
To better provide information about sales and promotions, we have created a sales map that allows users to better understand their locations and access relevant information.
2. Active Recommendations
In this update, we have added active recommendation and product detail viewing functionalities. Additionally, we have introduced a shopping cart and checkout feature that allows users to conveniently complete their purchases.
With these enhancements, users can now receive personalized recommendations, explore detailed information about products they are interested in, and seamlessly proceed to checkout, all within the same platform.
References
Brenkert, G. (1998). Marketing and the Vulnerable. Business Ethics Quarterly, 8(S1), 7-20. doi:10.1017/S1052150X00400035
Gd-Admin. (n.d.). Wholesale poster display holder manufacturer and supplier: Kaizheng. https://www.kaizhengdisplay.com/. https://www.kaizhengdisplay.com/supermarket-promotion-price-tag-display-holder-adjust-metal-display-stand-product/
Independence begins at home. Perkins School for the Blind. (2022, July 14). https://www.perkins.org/resource/independence-begins-at-home/
Kedmey, D. (2014, June 19). Senior citizens shop and gab more than teenagers. Time. https://time.com/2900315/senior-citizen-shopping/
Lee, J., Kim, J., & Jung, H. (2020). Challenges and design opportunities for easy, economical, and accessible offline shoppers with visual impairments. Proceedings of the 2020 Symposium on Emerging Research from Asia and on Asian Contexts and Cultures. https://doi.org/10.1145/3391203.3391223
U.S. Census Bureau. (2020). The Baby Boom Cohort in the United States: 2020 to 2060. https://www.census.gov/library/publications/2020/demo/p25-1141.html
Visual impairments. Health Policy Institute. (2019, February 13). https://hpi.georgetown.edu/visual/
Takeaways
From my experience, I've come to understand that observation is a critical element in user experience research. It's through direct observation that I've been able to capture subtle but important user behaviors that numbers and analytics can't always convey.
The Value of Field Observation
In mastering usability evaluation, I've learned to craft scenarios that closely mimic real-world tasks, which allows me to observe authentic user interactions with the product. This approach has taught me to discern not just what users do, but why they do it.
Learning from Usability Testing
Each usability session is an opportunity to detect and document the friction points within a design. I've become adept at translating these findings into design improvements, learning that even small changes can have a significant impact on the user's experience.
Iterative Design Improvement